How do I resize an image I already uploaded?
Sometimes an image (like a logo) is a big too big for the space but there is a handy feature in the Experience Builder to help with resizing images and it’s really easy to use.
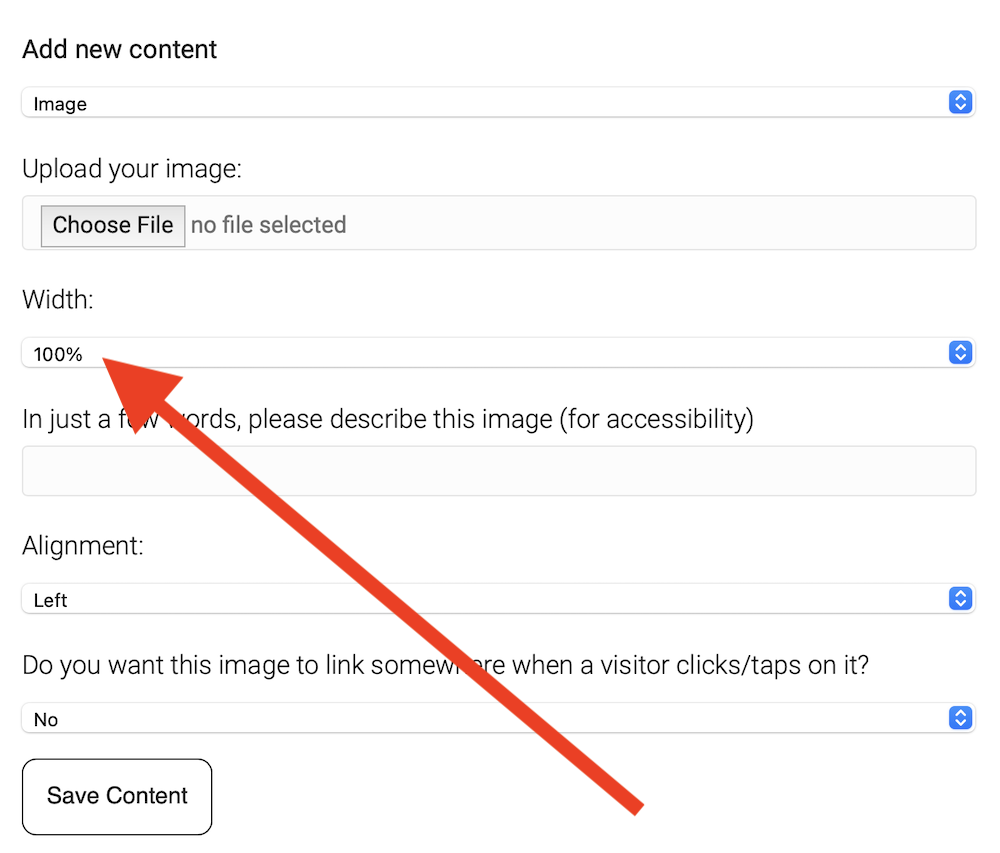
When adding (or editing) an image content block, there is an option for Width and includes values from 100% (the default) down to 10% in increments of ten.

If you upload a wide image (over 700 pixels wide) and leave that setting at the default of 100%, it will display the image at it’s full size (within the content area). If you change it to something smaller, like 50%, and save your changes you’ll see the image is now much smaller.
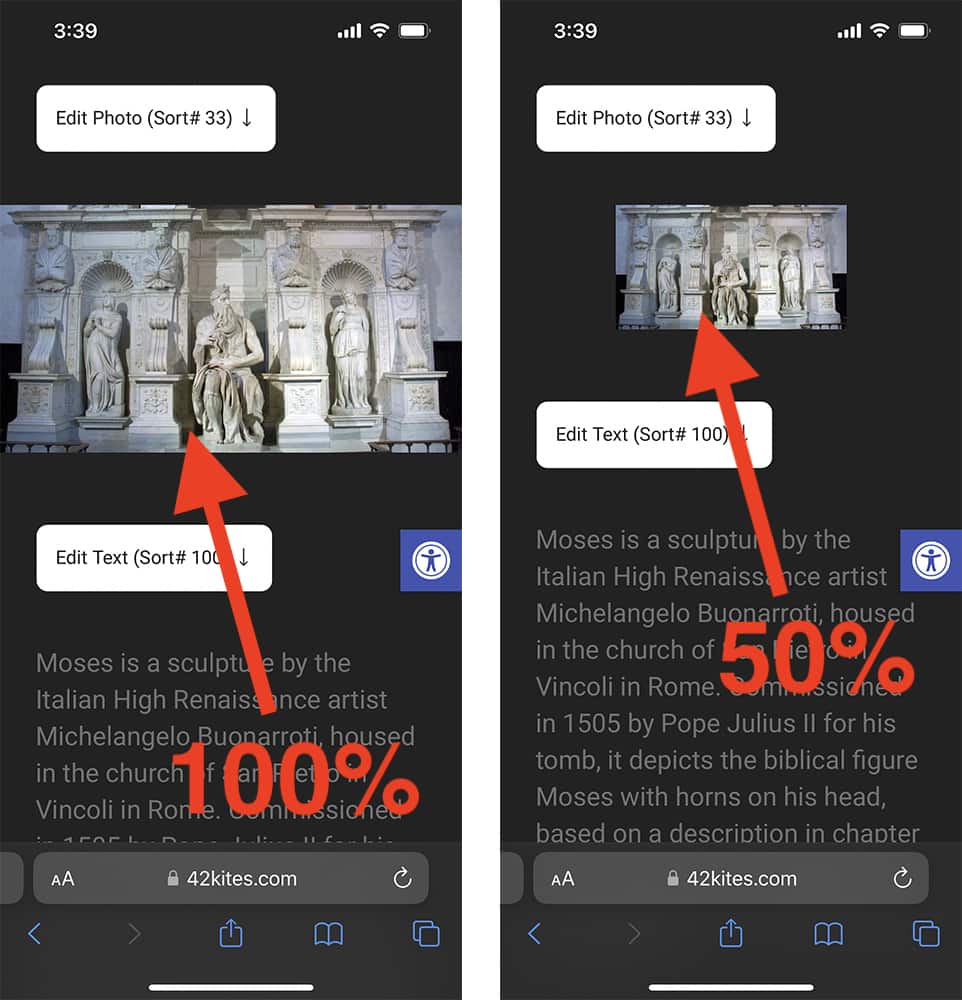
Here you can see the difference between 100% (on the left) and 50% (on the right):

You can adjust this value at anytime.

