How do I link to another part of my Experience?
Linking is an easy way to provide more information for the visitor and there is one more linking option you might not know about… linking to another part of your Experience.
Let’s say that your Experience has lots of content blocks and you want to link one content block (like a button or an image) at the TOP of the Experience to a content block the BOTTOM of the Experience, you can do that with a bookmark.
To make a bookmark link to another part of your Experience, simply enter the Sort # of the destination as the link URL with a # in front of it (so, like this: #200).
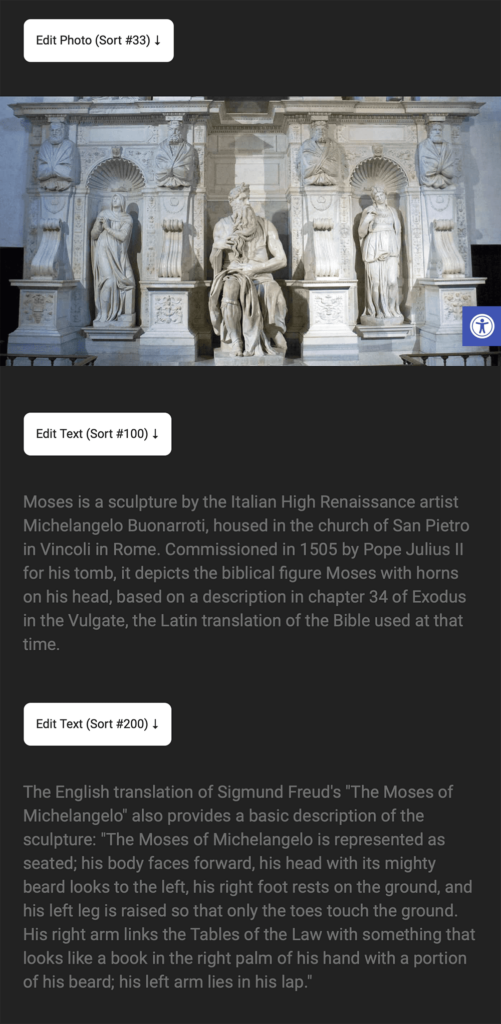
For example, let’s say that your Experience looks something like this (in this example it’s not a very long page, we’re using this to make this tutorial easier to understand).

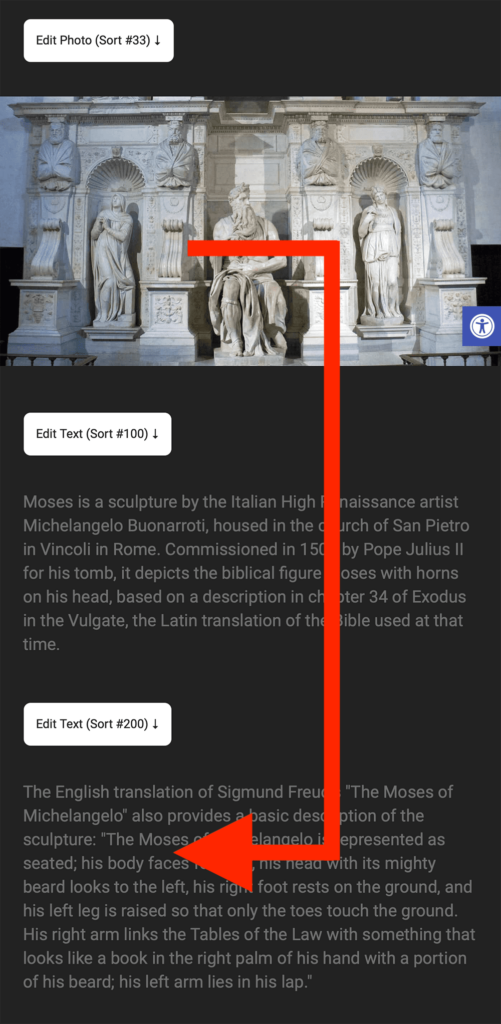
By looking at that screenshot you can tell that there are three content blocks, one image (with a sort number of 33) and two text blocks (one with a sort number of 100 and one with 200). Let’s say that you wanted the image to jump the visitor down to the second text block when it was clicked… visually it would look like this:

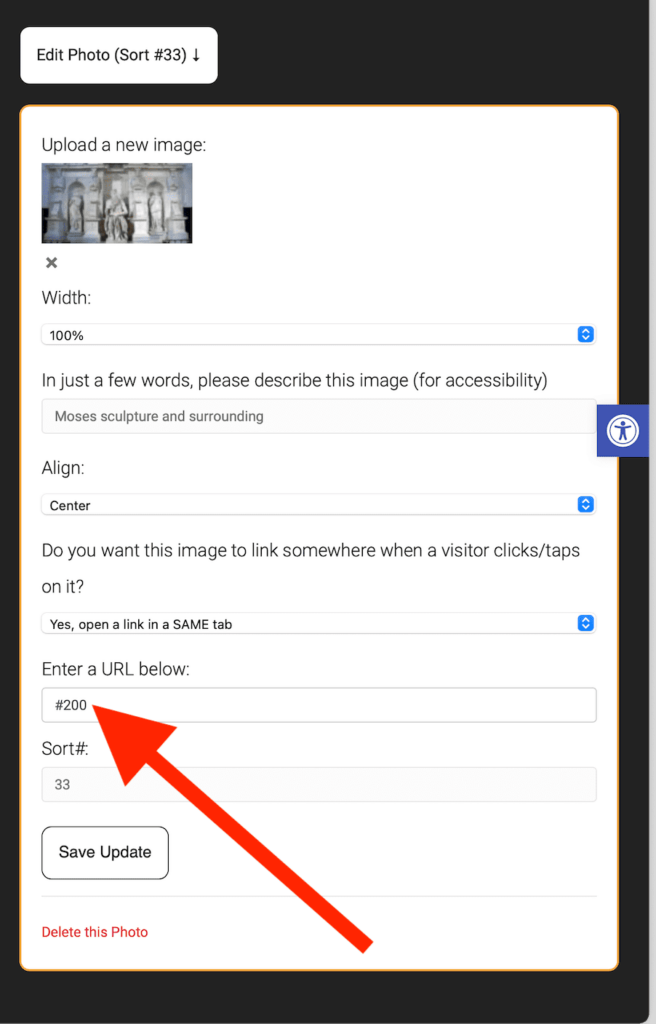
Since the DESTINATION sort number is 200, edit the source block (the image in this case) and add a link (in the SAME window) to that sort number with a # sign in front of it, so it should look like this:

NOTE: There should not be a space between the # and the number
Once those settings are saved, the first image will now link down to the second text block.
You can link any block to any other block (you can go in either direction).

